⎟⎜관리자 화면 제작
⌘ manager.jsx ( 위치: linkservice/client/src/component/manager.jsx )
--------------------------------------------------------------------------------------------------
CSS 을 먼저 추가한다. ( links.css 파일에 추가 )
/* 링크 스타일을 없애주는것 */
.a-tag {
color: inherit;
text-decoration: inherit;
width: 100%;
}
.manager-button {
border-radius: 8px;
border: none;
margin: 0;
width: 100%;
margin-bottom: 10px;
height: 50px;
padding: 0 20px;
font-size: 18px;
background-color: #8090F5;
color: #fff;
}manager.jsx 에 ManagerHome() 을 생성한다.
import React from "react"
import { Link } from "react-router-dom"
export default function ManagerHome() {
return (
<>
<Link to="/links/list">
<button type="button" className="manager-button">
<div> 링크 정보 관리 </div>
</button>
</Link>
<Link to="#" >
<button type="button" className="manager-button">
<div> 스케줄 정보 관리 </div>
</button>
</Link>
</>
)
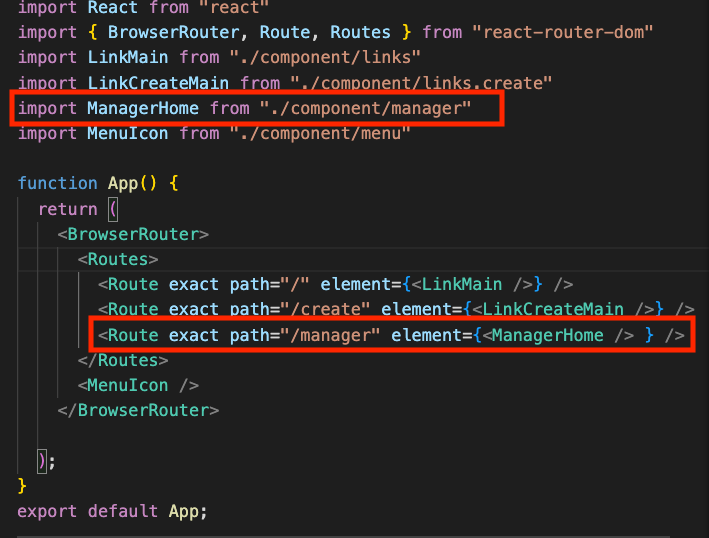
}App.js에 Route을 추가한다.

⎟⎜링크정보 관리하는 리스트 화면 제작
⌘ links.list.jsx ( 위치: linkservice/client/src/component/links.list.jsx )
-------------------------------------------------------------------------------------------------
links.list.jsx는 링크 리스트를 보여주고, 삭제기능과 신규등록/편집 화면으로 이동하기 위한 화면이다.
화면은 links.jsx와 비슷하고, 삭제 버튼과 내용을 클릭하면 /link/edit/{id} 로 넘기면 된다.
삭제 이벤트 핸들러 handleDelete(id)는 linkService의 deleteLink(id) 을 호출하면 된다.
☞ navigate(0)는 현재 페이지를 reload한다.
import React, { useState, useEffect } from "react";
// mui Icon에서 Delete 버튼을 import한다.
import { DeleteOutline } from "@mui/icons-material";
import { Link , useNavigate } from 'react-router-dom'
import linkService from "./service/service";
export default function LinksList () {
const [data, setData] = useState([{}])
const navigate = useNavigate();
// 링크 리스트를 전체 목록을 불려오는 getLinks을 통해 받아 온다.
useEffect(() => {
linkService.getLinks().then(
(res)=> {
setData(res.data.links)
console.log(res.data.links)
}, (error) => {
alert(error.res.data.message )
}
)
}, [])
// 삭제 버튼을 클릭시 삭제하는 함수를 생성한다.
// param : id
const handleDelete = (id) => {
// e.preventDefault();
linkService.deleteLink(id).then(
(res)=> {
alert(res.data.message)
navigate(0)
}, (error) => {
alert(error.res.data.message )
}
)
}
return (
<>
<div>
<Link to = "/create">
<button type="submit" className="manager-button">+ 신규 링크 정보 등록</button>
</Link>
</div>
{(typeof data ==='undefined') ? (
<p>Loading....</p>
) : (
data.map((link, index) => (
<div className="link-container" key={index} >
<div className="link-wrapper">
<div className="link-show">
<img
src={link.imageurl}
alt=""
className="link-img"
/>
<Link to={'/link/edit/' + link.id} className="a-tag">
<div className="list-title"> {link.name }</div>
</Link>
<div className="delete-icon" name='deleteid'>
<DeleteOutline fontSize='large' color="disabled"
onClick={() => handleDelete(link.id)}/>
</div>
</div>
</div>
</div>
))
)}
</>
)
}삭제 이벤트인 handleDelete는 API 함수가 링크정보만 삭제한다.
하지만, 이미지를 파일 형태로 등록이 되므로, 링크정보 삭제가 되면 이미지 파일도 삭제처리를 해야 한다.
이미 다운로드된 이미지를 삭제처리하는 백엔드는 다음편에.....
'React&Python으로 웹개발 > 링크서비스' 카테고리의 다른 글
| #17. 링크서비스 프로젝트 정리(git 주소) (0) | 2023.05.02 |
|---|---|
| #16. 링크정보 편집 및 이미지 파일도 삭제처리 (0) | 2023.04.29 |
| #14. material-icons 를 통한 메뉴화면 (0) | 2023.04.29 |
| #13. 등록화면에서 내용 저장 및 이미지 저장 기능 구현 (0) | 2023.04.15 |
| #12. React에서 Drag & Drop을 이용한 이미지 업로드 (0) | 2023.04.12 |