#12. React에서 Drag & Drop을 이용한 이미지 업로드
#12. React에서 Drag & Drop을 이용한 이미지 업로드
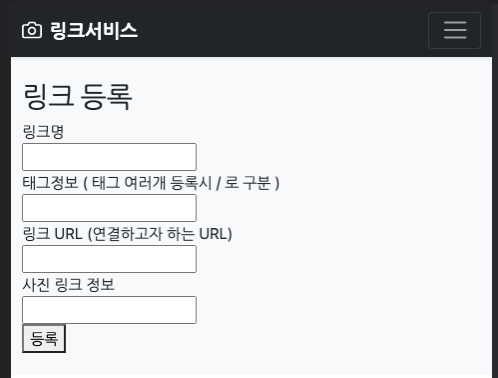
링크서비스 등록화면에서 Input Value을 가져오는 방법을 알았다. 그럼 이미지 등록을 위한 Drag&Drop 이미지 업로드를 제작해보자. #11. React화면에서 각 항목의 Input Value을 가져오기 #11. React화면에서
firstvalue.tistory.com
React에서 등록화면에서 이미지를 Drag&Drop 할수 있도록 구현을 했다.
그럼 이젠 등록화면의 마무리로 저장기능을 구현해보자.
이미지 저장기능 (linkSevice.uploadImage) 은 아직 API 제작 및 Service 선언을 하지 않았다 .
☞ 설명차원에서 서버단에 API 제작 시 제외 했다 . 앞단에서 뭔 지 모른 상태에서 소스를 미리 제작하지 않고 ,
이해를 돕기 위해 지금 내용을 반영했다 .
링크정보를 DB 에 저장 시 우리는 미리 /api/link/create API 을 사전에 제작했다 .
하지만 , 실제 화면에서 DB 저장 시 2 가지가 더 추가되어야 한다 .
첫째 , 이미지 파일 자체를 저장하는 기능
둘째 , 이미지 파일명 (URL) 을 링크정보 DB 에 저장하는 기능
⎟ ⎜ 이미지 저장 기능
이미지 업로드는 보통 DB 에 직접 넣는 방법과 서버에 이미지를 보관하는 방법이 있다 . 장단점은 있으나 , 이미지를 DB 에 저장하는 방식은 향후 이미지 호출 시 속도와 DB 용량과 유지보수에 불편함이 있어 , 별도 서버에 보관하는 방식으로 진행한다.
기업의 개발은 CDN 을 사용할 수 있으므로 , 별도 보관 방식을 추천한다 .
이미지 업로드 제작하면서 , 다시한번 서버단과 클라이언트단의 API 제작 관련해서 정리해보자 .
1) 서버 RESTful API 제작
- 이미지 보관 폴더 지정 ( config.py )
- 이미지 업로드후 이미지 파일 이름과 URL 을 DB 에 보관
- 이미지 업로드 / 삭제 CLASS 제작
- API 선언
2) 클라이언트 API 호출
- API config에 서버단 API 호출 url 관리 ( api.config.js )
- 서비스에 API 호출 const 지정 ( service.js )
⎟ ⎜ 서버단 API 제작
⌘ config.py ( 위치 : linkservice/server/config/config.py )
--------------------------------------------------------------------------------------------------
앞에서 config.py 에 개발계 (Development) 와 운영계 (Production) 이미지 저장 위치를 지정 했었다 .
#이미지 위치 설정
image_folder = os.path.normpath(os.path.join(dir, os.pardir)) + '/client/public/images/'
COVER_IMAGE_FORDER = image_folder
IMAGE_FORDER = image_folder
IMAGE_URL = 'http://127.0.0.1:3000/images/'image_folder 는 현재 디렉토리의 부모 디렉토리 ( /linkservice) 을 확인해서 /client/public/images 디렉토리를 가리킨다 .
( 해당 폴더에 images 디렉토리를 만들자 )
☞ NAS 나 CDN 저장 시 image_folder 에 위치를 지정하면 된다 . 는 향후 커버 이미지를 추가 / 변경 할 예정이라 미리 설정했다 .
⌘ links_model.py ( 위치 : linkservice/server/models/links_model.py )
--------------------------------------------------------------------------------------------------
기존에 links_model.py 에 2 가지가 추가적으로 필요하다 .
이미지 업로드후 링크정보에 이미지 이름을 매핑 시키기 위해서 이미지 이름을 저장하는 method 와 현재 DB 의 id 시퀀스 값을 알아내는 method 가 필요하다 .
id 의 현재 시퀀스를 알아야 하는 이유는 저장순서를 잘 생각하면 필요성이 보인다 .
이미지가 먼저 저장 되면 id 을 알 수 없으므로 , 1) 링크정보 ( 이름 , 태그 등 ) 가 먼저 저장되어 시퀀스인 id 값이 생성한 다음 2) 이미지를 저장해야 한다 .
from sqlalchemy.sql import textquery 에 raw string 형태의 SQL 문을 전달하기 위해서 sqlalchemy.sql.text 을 사용해야 한다 .
우선 sqlalchemy.sql.text 을 import 하고 , 아래 소스를 추가한다 .
# 링크 이미지 정보를 DB에 저장하기 위한 코드
# id와 파일이름 혹은 이미지 링크를 파라메타를 받아 처리
@classmethod
def update_filename(self, id, filename):
try:
query = "update links set imageurl = :v2 where id = :v1"
db.session.execute(text(query), {'v1':id, 'v2':filename})
except:
db.session.rollback()
print('update_filename : 오류발생')
print(query)
finally:
db.session.commit()
db.session.close()
# 링크정보가 저장된 현재 시퀀스 id 값을 알아낸다.
@classmethod
def currval_id(self):
result = db.session.query(func.max(self.id)).scalar()
return result⌘ image.py ( 위치 : linkservice/server/src/image.py )
-------------------------------------------------------------------------------------------------
이미지 관련 Resource 을 제작하기 위해서 image.py 을 하나 생성한다 .
image.py 에서는 썸네일 정도의 이미지만 있으면 되므로 , 1) 이미지를 resizing 을 하고 , 2) 이미지 파일을 폴더에 저장한 다음 , 3) 링크정보 DB 에 이미지 파일명 (URL) 을 매핑 시킨다 .
☞ DB 에 저장되는 이미지 파일명은 실제 CDN 혹은 NAS 의 URL 형태로 저장된다 .
config.py의 IMAGE_URL 값을 참고하기 바랍니다 .
from flask_restful import Resource
from flask import jsonify, request, current_app
from PIL import Image, ImageOps
from models.links_model import LinkModel
"""
UPLOAD IMAGE /api/link/image
"""
class ImageUpload(Resource):
def post(self):
f = request.files['image']
folder = current_app.config.get('IMAGE_FORDER')
img_url = current_app.config.get('IMAGE_URL')
img = Image.open(f)
# 이미지를 강제적으로 Resizing한다.
# Resizing을 안해도 좋으나, 파일 용량을 줄이고자 반영
img_resize = img.resize((50,50), Image.LANCZOS)
img_resize = ImageOps.exif_transpose(img_resize)
img_resize = img_resize.convert('RGB')
id = LinkModel.currval_id()
file_name = str(id) + '_' + str(date_function.today()) + '.' + f.filename.rsplit('.', 1)[1].lower()
img_resize.save(folder + file_name)
LinkModel.update_filename(id, img_url + file_name)
return '이미지가 저장되었습니다..'프론트엔드에서 formData 로 보낸 image 을 request.files 로 받아 Python 의 이미지 처리 pillow(PIL) 라이브러리를 사용하여 이미지를 Resizing 한다 .
또한 파일 이름을 변경한다 . 이유는 한글 혹은 같은 파일 이름이 있을 수 있기에 대부분 사이트를 보면 명명규칙 (Naming rule) 에 맞게 변경하여 자체 보관한다 .
여기서는 파일명 Naming rule 을 다음과 같이 하기로 하자 . ( 각자 정해도 무방 한다 .)
► ID_ 날짜 . 확장자
📌 DB 에 이미지 파일 저장 시 image_url + file_name 임을 상기하기 바란다 .
또한 , 이미지를 업로드 뿐만 아니라 , 링크정보가 수정 / 삭제 시 기존 이미지를 변경해주는 작업도 필요함으로 미리 작성한다 .
"""
CHANGE IMAGE /api/link/image/<int:id>
"""
class ImageChange(Resource):
def put(self, id):
f = request.files['image']
folder = current_app.config.get('IMAGE_FORDER')
img_url = current_app.config.get('IMAGE_URL')
img = Image.open(f)
# 이미지를 강제적으로 Resizing한다.
# Resizing을 안해도 좋으나, 파일 용량을 줄이고자 반영
img_resize = img.resize((50,50), Image.LANCZOS)
img_resize = ImageOps.exif_transpose(img_resize)
img_resize = img_resize.convert('RGB')
file_name = str(id) + '_' + str(date_function.today()) + '.' + f.filename.rsplit('.', 1)[1].lower()
img_resize.save(folder + file_name)
LinkModel.update_filename(id, img_url + file_name)
return '이미지가 수정되었습니다..'ImageUpload() 와 ImageChange() 의 차이점은 id 값을 가지고 있느냐 아니면 currval_id 가지고 생성하느냐 차이다 .
소스를 하나로 병합해도 될지 여러분들이 직접 해보시면 좋을 듯 하다 .
⌘ server.py ( 위치 : linkservice/server/server.py )
--------------------------------------------------------------------------------------------------
API 에 ImageUpload Resource 을 추가한다 .
server.py 에 ImageUpload 을 import 하고 , from src.image import ImageUploadapi resource 에 추가한다 . api.add_resource(ImageUpload, '/api/link/image')
api.add_resource(ImageChange, '/api/link/image/<int:id>')
⎟ ⎜ 클라이언트단 ( 프론트 엔드 ) API 호출
⌘ api.config.js ( 위치 : linkservice/client/src/component/api/api.config.js )
-------------------------------------------------------------------------------------------------
서비스명 API 을 추가한다 .
api.config.js
⌘ service.js ( 위치 : linkservice/client/src/component/service/service.js )
-------------------------------------------------------------------------------------------------
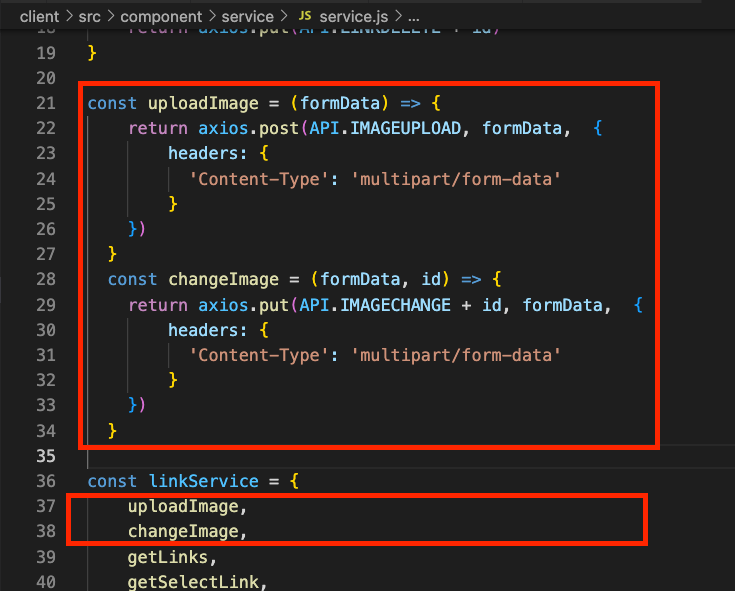
linkService 에서 API 을 호출하여 이미지를 저장하는 함수를 추가한다 .
service.js
모두 작성되면 , 이젠 테스트를 해보자
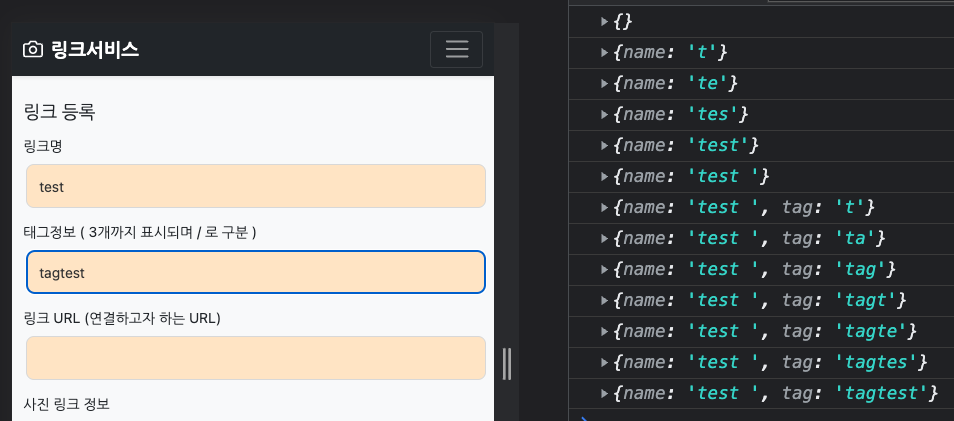
http://localhost:3000/create 로 접속 후 테스트 데이터를 넣어보고 등록 한다 .
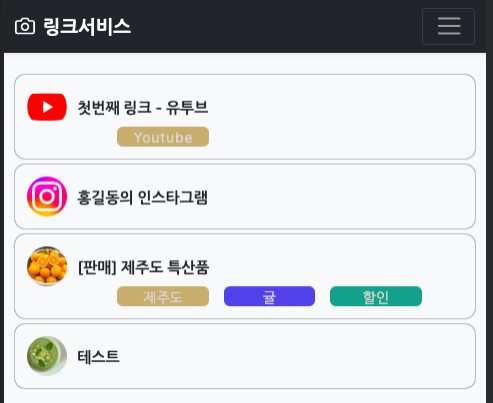
정상적으로 등록되었다면 초기화면에서 확인해보자 .
http://locahost:3000
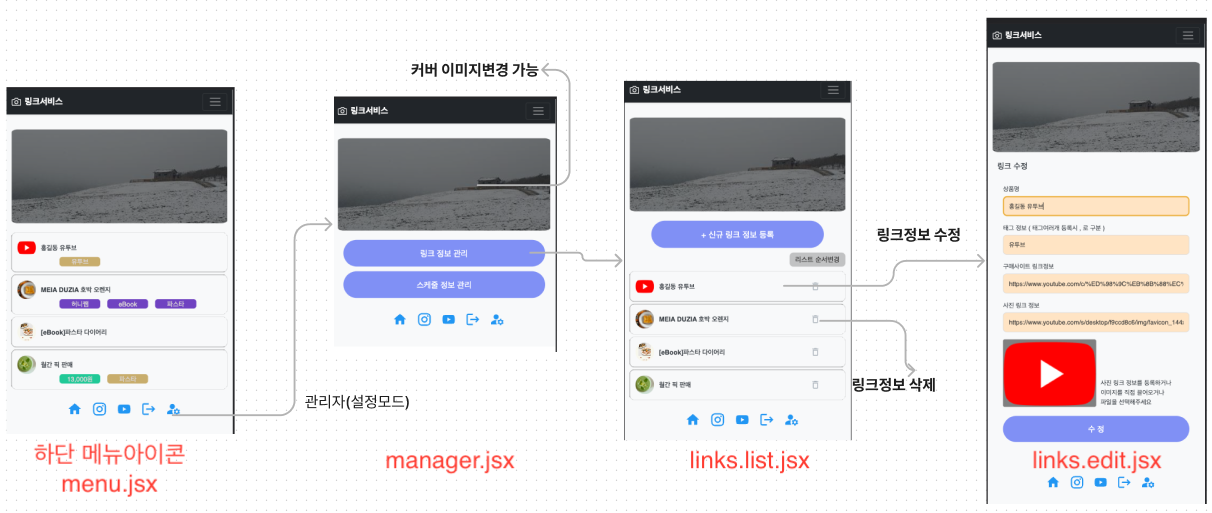
관리자모드 화면을 만들어 등록 / 편집 / 삭제 / 순서변경이 가능하게 Prototype UI 을 구성해 보자 .