#8. 프론트엔드 화면개발 (component 제작)
#7. 프론트엔드 화면 개발 #7. 프론트엔드 화면 개발 1. React로 화면 개발 자, 이제부터 REACT로 화면을 개발 해보자. 앞에서 사전 준비시 프로젝트 폴더인 linkservice아래에 npx create-react-app 으로 이미 c
firstvalue.tistory.com
데이터까지 출력되는 것을 확인했으니, 이젠 디자인을 해보자.
⌘ links.css ( 위치: linkservice/client/src/css/links.css)
⌘ links.jsx ( 위치: linkservice/client/src/component/links.jsx)
---------------------------------------------------------------------------------------------------------
CSS을 위한 폴더를 만들고 links.css파일을 생성한다.
모든 CSS는 links.css에 넣어두었다.

link.css에 우선 link-container와 link-wrapper영역을 만들어주고,
.link-container {
margin-bottom: 6px;
cursor: move;
}
.link-wrapper {
padding: 12px;
box-shadow: 0em 0em 0.1em #000000;
border-radius: 10px;
}link-show 영역에는 link image와 link name이 보여주도록 한다.
.link-show {
display: flex;
align-items: center;
}
.link-img {
width: 40px;
height: 40px;
border-radius: 50%;
object-fit: cover;
}
.link-title {
flex-direction: column;
margin-left: 10px;
min-width: 200px;
width: 70%;
font-weight: 600;
}
⌘ links.jsx에서 CSS을 import하고 CSS들을 적용해본다.


⎮결과화면

링크정보를 여러 개 등록해서 확인해 본다.

JSON 데이터 중 활용하지 않는 항목을 추가적으로 화면에 적용해보자.
⎮링크정보 걸기
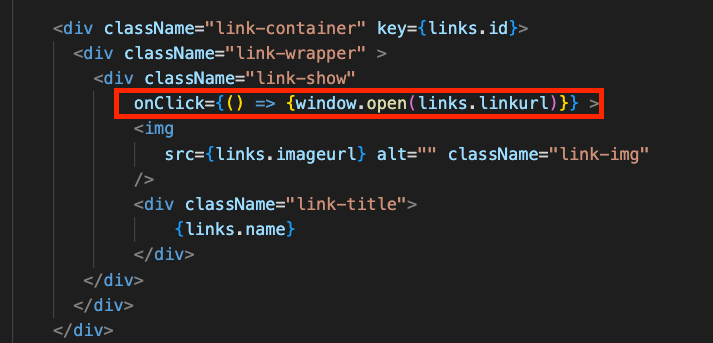
link-show 부분에 onClick이벤트를 추가한다.

이젠 클릭하면 linkurl항목의 정보에 따라 페이지 이동이 된다.
⎮태그정보 표시
link-wrapper 부분에 tag 표시를 해보자.
태그는 여러 개가 있을 수 있으나, 여기서는 최대 3개까지만 입력이 가능(화면 제약사항) 하고,
태그의 구분자는 / 로 해서 구분한다. (예, 태그1/태그2/태그3 )
태그의 내용을 표시해준다.

태그 관련 css을 추가한다
.tag-container {
display: flex;
flex-wrap: nowrap;
}
.tag-row {
flex-basis: 90px;
}
.tag-button {
flex-basis: 21%;
height: 20px;
border-radius: 6px;
margin-right: 15px;
text-align: center;
font-size: 4px;
color: rgb(218, 213, 213);
}
.tag-blue {
background-color: rgb(82, 65, 234);
}
마지막 태그는 제주도/귤/할인 여러 개로 되어 있기 때문에 분할을 해야 한다.
그리고 여러 개 태그도 각각 색상을 다르게 버튼을 만들어 보자.
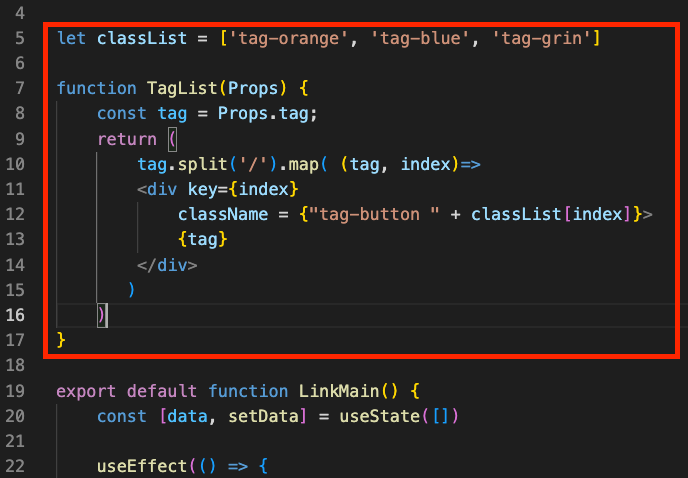
tag button 색상을 다르게 하기 위해서 classList에 다른 색상을 담아 적용해보자.
참고로, 조금 다른 방식으로child component인 TagList(Props)을 만들어 렌더링을 하는 방식도 있다.

위 소스에서 누락된 게 하나 있다.
바로 tag 값이 없을 경우도 빈 항목에 tag-orange css가 적용되어 버린다.

그래서 tag값이 있을 경우만 렌더링 되도록 조건을 하나 더 줘서 해결한다.
!tag 을 or 조건으로 추가한다.
!tag || tag.split('/').map( (tag, index)=>물론 child function인 TagList(Props)을 안하고,
LinkMain()에서 바로 렌더링을 해도 무방한다. 아래 같은 식으로 해도 결과는 같으니 소스 참고만 하길 바란다.

개발 소스 방식은 여러가지 방식이다. 뭐가 옳다, 그르다 을 판단하는 것은 맞지 않다. 단, 좀더 가독성과 Performance, 유지보수 등을 고려하여 회사기준 혹은 개발자들과 협업해서 코딩 기준에 맞춰서 개발하면 된다.
이젠, 색상관련 css를 추가하자.
.tag-orange {
background-color: rgb(200, 173, 108);
}
.tag-grin {
background-color: rgb(18, 161, 139);
}
실제 복잡하다고 볼 수 있지만, 전체적으로 포맷만 이해한다면 다른 사이트를 구축하는데 많은 도움이 될 것으로 생각된다.
하지만, 여러가지 기능을 추가하면서 어려웠던 기억이 있어서 이제부터
TO-DO 리스트를 만들어 하나씩 완성해보자.
( 화면설계를 다시 한번 참고하길 바란다.)
다음편에는 링크서비스의 등록화면을 제작해보자.
'React&Python으로 웹개발 > 링크서비스' 카테고리의 다른 글
| #11. React화면에서 각 항목의 Input Value을 가져오기 (0) | 2023.04.09 |
|---|---|
| #10. React 링크서비스 등록 및 편집 화면 개발(등록화면 디자인) (0) | 2023.03.25 |
| #8. 프론트엔드 화면개발 (component 제작) (0) | 2023.03.17 |
| #7. 프론트엔드 화면 개발 (0) | 2023.03.16 |
| #6. Python으로 API 개발(API Resource선언 및 테스트) (0) | 2023.03.11 |