1. 기본 설계



간단한 프로그램이지만, 프로젝트 매니저나 기획자처럼, 개발 이전에 어느정도 설계가 되어야 개발의 일관성이 생긴다.
혼자서 프론트엔드와 백엔드 개발을 하게 되어 실제 내용이 어설프더라도 양해해주기 바랍니다.
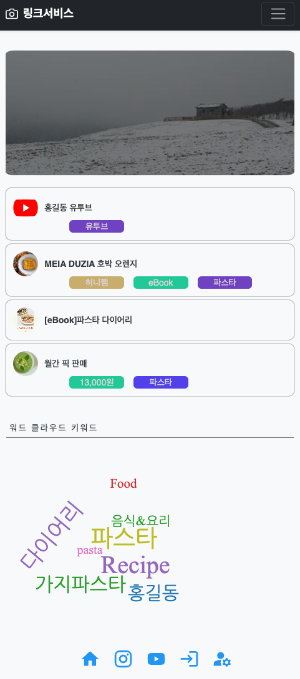
화면은 디자인이 되었지만, 사실 개발하면서 퍼블리싱을 했고, 그 단계 단계를 앞으로 보여줄 예정이다.
IT기업을 다닐 때는 이 모든 것을 산출물 형태로 파워포인트와 엑셀로 작업을 했지만, 요즘은 스케치(Sketch), 피그마(Figma), XD와 같은 인터페이스 디자인을 위한 협업 웹 애플리케이션 등이 많지만, 기 사용해본 Figma을 통해 간단히 UI설계를 진행 했다. UI부문도 보통 기업에서는 디자인팀에서 제작하여 주기 때문에 개발시에 부담이 덜 할 수 있으나, 디자인이 약한 나는 CSS에서 많은 시간을 허비했다.
여러 사이트의 CSS을 참고하여 나름대로 만든 것으로, 퍼블리싱에 능한 분이라고 나름 수정하셔서 사용해도 무방하다
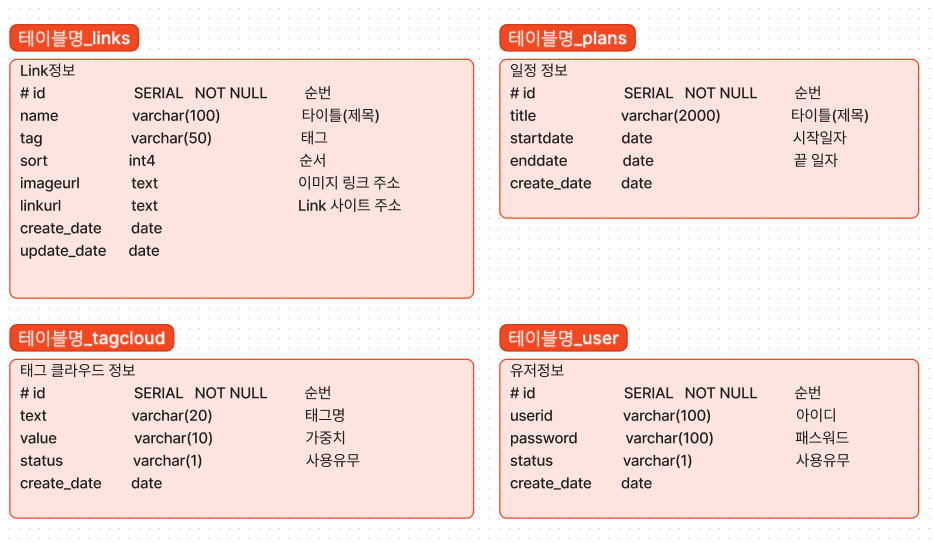
1.1. DB 설계
UI 설계된 기준으로 DB 설계를 해보자. 또한 기본적인 로그인 처리를 위한 테이블도 구성한다.
1) Link정보를 저장하는 테이블 ( links )
2) 워드 클라우드를 표시하기 위한 테이블( tagcloud )
▷ 워크 클라우드는 별도 구현 안 해도 되며, 향후 필요시 소스만 참고하기 바란다.
3) 일정을 등록( 행사오픈일정 등 )을 위한 테이블 ( plans )
▷ 화면 커버 이미지에 일정이 표시될 예정이다.
4) 로그인을 위한 유저정보 테이블 ( user )
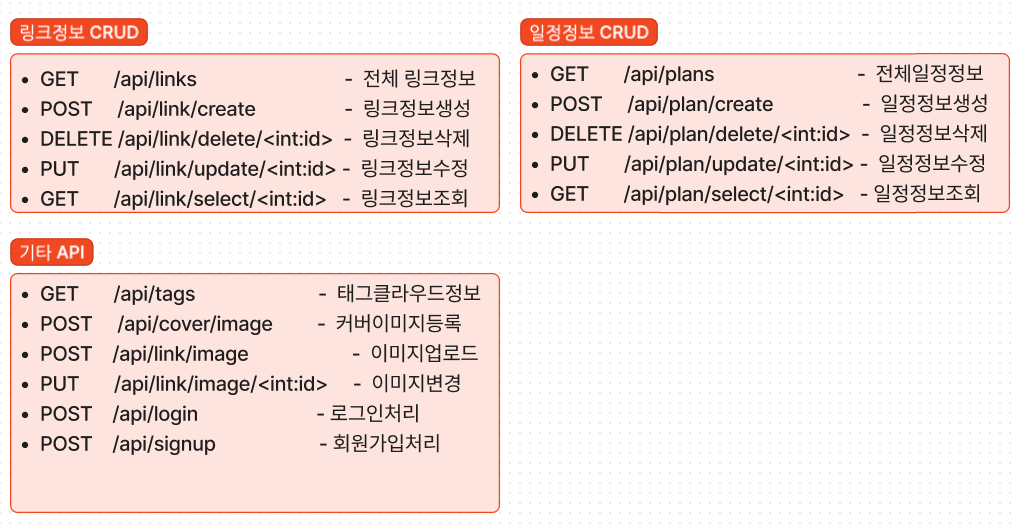
1.2. API정의
각 DB 테이블의 기본 CRUD을 API로 정의하고, 로그인 처리, 회원가입처리, 이미지 처리를 위한 기본 API을 추가했다.
모든 API을 미리 기록해두고 싶지만, 설명을 위해서 여기서 정의되지 않은 API 는 개발 과정에서 추가할 예정입니다.
다음편에 계속........
'React&Python으로 웹개발 > 링크서비스' 카테고리의 다른 글
| #5. Python으로 API 개발(기본환경구성) (0) | 2023.03.09 |
|---|---|
| #5. Python으로 API 개발 (0) | 2023.03.09 |
| #4. 프로젝트 폴더 구조 및 환경설정 (0) | 2023.03.09 |
| #3. 개발 준비 ( 백엔드와 프론트엔드 관련 툴 설치 ) (0) | 2023.03.07 |
| #1. 개발을 하면서 배우는 React와 Python Flask로 링크서비스 제작 (0) | 2023.03.06 |