등록화면은 완료되었으니, 이젠 편집화면을 개발해 보자.
#13. 등록화면에서 내용 저장 및 이미지 저장 기능 구현
#13. 등록화면에서 내용 저장 및 이미지 저장 기능 구현
#12. React에서 Drag & Drop을 이용한 이미지 업로드 #12. React에서 Drag & Drop을 이용한 이미지 업로드 링크서비스 등록화면에서 Input Value을 가져오는 방법을 알았다. 그럼 이미지 등록을 위한 Drag&Drop 이
firstvalue.tistory.com
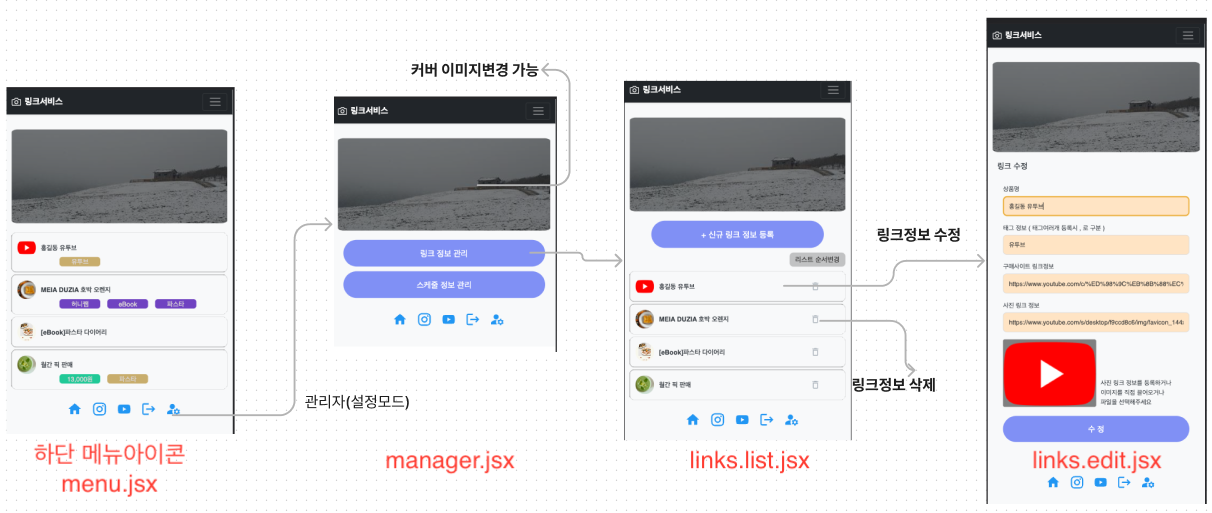
편집화면을 개발하기전에 개개 별 화면을 제작하다 보니, 화면 흐름이 되도록 개발을 추가 한다.
화면 흐름은 대략적으로 아래 식으로 구현을 한다.
관리자모드 화면을 만들어 등록/편집/삭제/순서변경이 가능하게 Prototype UI을 구성해 보자.

⎟⎜초 화면 하단에 메뉴 제작
⌘ menu.jsx ( 위치: linkservice/client/src/component/menu.jsx )
---------------------------------------------------------------------------------------------------
React에서 많이 사용하는 Material UI Icon 을 사용하여 메뉴들을 생성해 보자.
터미널을 열어 라이브러리를 설치한다.
〉〉 yarn add @mui/icons-material @mui/material @emotion/styled @emotion/react
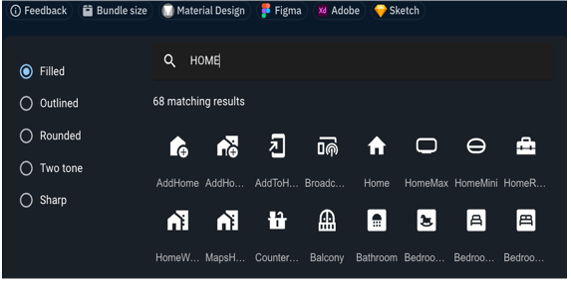
아이콘은 https://mui.com/material-ui/material-icons/ 여기서 찾아 적용한다.
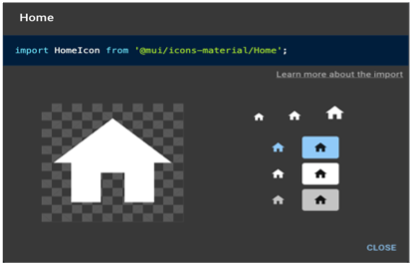
우선 HOME 과 관리자(SETTING) 아이콘을 찾아 맘에 드는 아이콘을 클릭하면 import 내용이 나온다. 복사하여 붙인다.


import HomeIcon from '@mui/icons-material/Home';
import SettingsIcon from '@mui/icons-material/Settings';
export default function MenuIcon(props) {
return (
<>
<div className='menu-wrap'>
<div className='menu-box'>
<HomeIcon fontSize='large' color="secondary"/>
<SettingsIcon fontSize='large' color="secondary" />
</div>
</div>
</>
)CSS 을 추가한다. ( links.css 파일에 추가 )
.menu-wrap {
display: flex;
margin: 0 auto;
justify-content: center;
}
.menu-box {
padding: 20px;
text-align: center;
}Material Icon에 색상과 크기를 적용 했다.
Icon 클릭 시 해당 페이지로 이동하는 onClick()의 HandleIcon() 함수를 제작한다.
import HomeIcon from '@mui/icons-material/Home';
import SettingsIcon from '@mui/icons-material/Settings';
import { useNavigate } from 'react-router-dom';
export default function MenuIcon(props) {
const navigator = useNavigate()
const handleIcon = (e) => {
switch (e) {
case 'A' : return navigator('/manager')
case 'M' : return navigator('/')
default : return navigator('/')
}
}
return (
<>
<div className='menu-wrap'>
<div className='menu-box'>
<HomeIcon fontSize='large' color="secondary"
onClick={() => handleIcon('M')}
/>
<SettingsIcon fontSize='large' color="secondary"
onClick={() => handleIcon('A')}
/>
</div>
</div>
</>
)
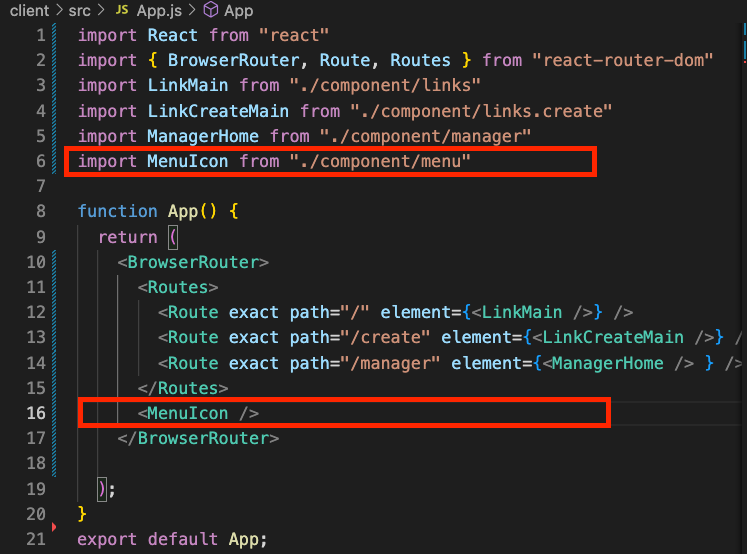
}모든 페이지에 메뉴가 보이도록 App.js을 수정한다.

'React&Python으로 웹개발 > 링크서비스' 카테고리의 다른 글
| #16. 링크정보 편집 및 이미지 파일도 삭제처리 (0) | 2023.04.29 |
|---|---|
| #15. 링크서비스 관리자화면 및 링크리스트 편집 (0) | 2023.04.29 |
| #13. 등록화면에서 내용 저장 및 이미지 저장 기능 구현 (0) | 2023.04.15 |
| #12. React에서 Drag & Drop을 이용한 이미지 업로드 (0) | 2023.04.12 |
| #11. React화면에서 각 항목의 Input Value을 가져오기 (0) | 2023.04.09 |