#10. React 링크서비스 등록 및 편집 화면 개발(등록화면 디자인)
#10. React 링크서비스 등록 및 편집 화면 개발(등록화면 디자인)
#9. 초화면 디자인 ( CSS 적용 및 화면 Component제작 ) #9. 초화면 디자인 ( CSS 적용 및 화면 Component제작 ) #8. 프론트엔드 화면개발 (component 제작) #8. 프론트엔드 화면개발 (component 제작) #7. 프론트엔드
firstvalue.tistory.com
등록 및 편집화면 디자인이 되었으니, 이젠 입력 기능을 만들어 보자.
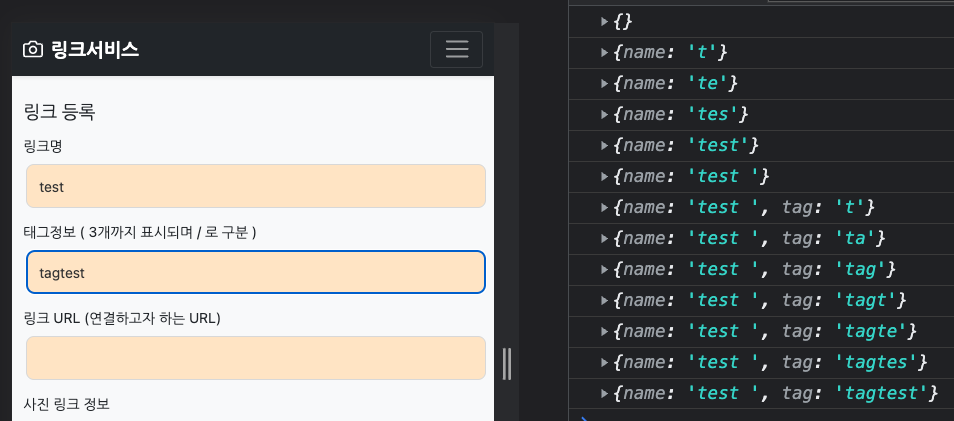
React화면에서 각 항목의 Input Value을 가져오기
⌘ links.create.jsx ( 위치: linkservice/client/src/component/links.create.jsx)
---------------------------------------------------------------------------------------------------
Input value값을 가져오는 방식은 아래 순서대로 처리 하시면 된다.
1) input에서 value을 담기 위해서 state을 생성( json형태로 받기위해서 선언)
const [values, setValues] = useState({})
2) input에서 값을 입력할 때 value state값을 변경해주는 onChange handle함수를 생성한다.
const handleChange = (e) => {
const { name, value } = e.target
setValues((prevValues) => ({
...prevValues,
[name]: value,
}))
}위 코드는 input type=”text”에 입력하는 이벤트가 발생시 해당 input의 name과 value을 가져와 기존 state에 새로운 state을 추가하는 핸들 함수이다.

3) submit 핸들 함수를 통해 values의 validation체크와 API 호출하여 서비스에 전달하고,
useRef을 통해 Input에 focus 주기
useRef선언
import React, { useState, useRef } from "react"const 선언
const inputFocus = useRef(null)handleSubmit에 validation 체크 시 current focus()을 추가한다.
if (!values.name) {
alert('링크명은 필수값입니다.')
inputFocus.current.focus()
return false
}
4) handleSubmit 함수
const handleSubmit = async (e) => {
e.preventDefault();
const formData = new FormData();
if (!values.name) {
alert('링크명은 필수값입니다.')
inputFocus.current.focus()
return false
}
if (!image && !values.imageurl) {
if (!window.confirm('이미지가 없는 링크정보를 등록하겠습니까?')) {
return false
}
}
// input 항목의 values을 db에 저장하는 API를 호출한다.
linkService.createLink(values).then(
(res) => {
alert(res.data.message)
window.location.reload();
}
)
}
5) 렌더링 되는 input에 onChange() 함수로 handleChange()함수를 호출한다.
<input type="text" name="name"
defaultValue=""
className="input-css"
onChange={handleChange}
/>
6) form 태그에 onSubmit 함수로 handleSubmit함수를 호출한다.
<form onSubmit={handleSubmit}>
Input Value 작업은 이것으로 완료할 수 있으나, 추가적으로 이미지를 미리 볼 수 있는 기능,
이미지를 직접 Drag&Drop 하는 기능을 제작해보자.
'React&Python으로 웹개발 > 링크서비스' 카테고리의 다른 글
| #13. 등록화면에서 내용 저장 및 이미지 저장 기능 구현 (0) | 2023.04.15 |
|---|---|
| #12. React에서 Drag & Drop을 이용한 이미지 업로드 (0) | 2023.04.12 |
| #10. React 링크서비스 등록 및 편집 화면 개발(등록화면 디자인) (0) | 2023.03.25 |
| #9. 초화면 디자인 ( CSS 적용 및 화면 Component제작 ) (0) | 2023.03.19 |
| #8. 프론트엔드 화면개발 (component 제작) (0) | 2023.03.17 |