본내용은 필자의 " React&Python으로 웹개발(링크서비스)" 카테고리 개발소스에 추가하는 방식으로 진행합니다.
( 소스 폴더는 위 카테고리를 잘 읽어보고, git 소스를 참고하시기 바랍니다. )
지난편에서는 http://localhost:3000 접근시 바로 로그인 페이지가 나오도록 처리했고,
이번편에는 admin 버튼 클릭 혹은 로그인 아이콘을 클릭 할때 Keycloak 로그인 페이지가 나오도록 수정해보자.
이전에 material-icons를 통한 menu.jsx를 제작했다. 아래 이전글 참고바랍니다.
#14. material-icons 를 통한 메뉴화면
등록화면은 완료되었으니, 이젠 편집화면을 개발해 보자. #13. 등록화면에서 내용 저장 및 이미지 저장 기능 구현 #13. 등록화면에서 내용 저장 및 이미지 저장 기능 구현 #12. React에서 Drag & Drop을
firstvalue.tistory.com
기존 menu.jsx 에 SettingsIcon 클릭시 Keycloak의 로그인 페이지로 이동하도록 수정한다.
총 3개의 소스를 수정할 예정이다.
1. menu.jsx
2. App.js
3. index.js
⌘ menu.jsx ( 위치: linkservice/client/src/component/menu.jsx )
---------------------------------------------------------------------------------------------------
우선 react-keycloak/web 라이브러리 구성요소가 Keycloak에 Access해야하는 경우
useKeycloak Hook를 사용해야한다.
import { useKeycloak } from "@react-keycloak/web";
useKeycloak구조화된 객체를 Destructuring 하여 개별적인 변수에 할당한다.
const { keycloak } = useKeycloak();이렇게 함으로써, 모든 keycloak 메서드 및 변수에 액세스할 수 있습니다.
handleIcon 이벤트에 keycloak.authenticated (인증이되었는지) 에 따라 로그인 페이지를 호출해보자.
// keycloak에 로그인이 되어 있지 않다면, keycloak 로그인 페이지 호출
if (!keycloak.authenticated) {
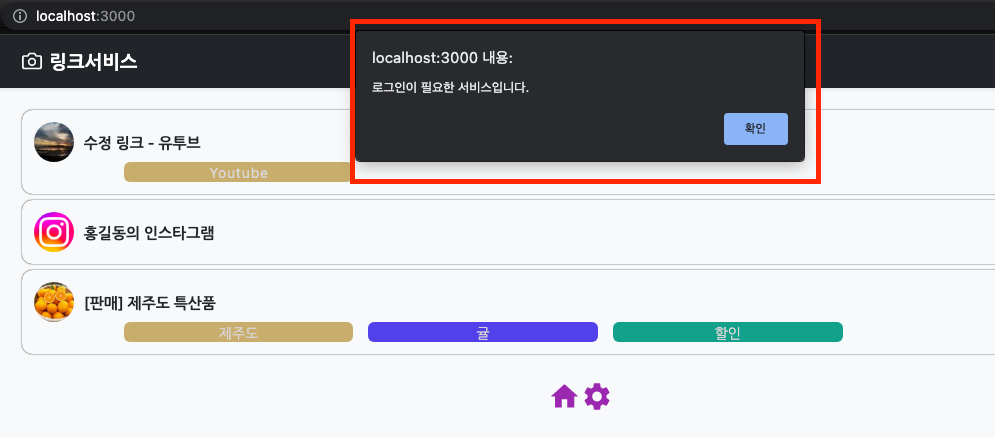
alert("로그인이 필요한 서비스입니다.")
// keycloak 로그인 페이지 호출
keycloak.login();
}위와 같이 handle 이벤트에 따라 로그인 페이지를 호출할수있으며,
이미 로그인이 되었다면 관리자 화면으로 바로 이동이 가능하다.
위 내용에서 추가적으로 keycloak.login() 후 기본 redirect-uri 이 http://localhost:3000 이다.
즉, 관리자 화면으로 이동시 로그인 후 바로 이동이 안되고, 초화면이 나온다는 뜻이다.
그래서 redirect-uri를 관리자 화면으로 지정이 가능하다.
// keycloak 로그인 페이지 호출시 redirectUri를 개인화가 가능하다.
keycloak.redirectUri= window.location.href + '/manager'
수정된 menu.jsx
import HomeIcon from '@mui/icons-material/Home';
import SettingsIcon from '@mui/icons-material/Settings';
import { useNavigate } from 'react-router-dom';
// useKeycloak import
import { useKeycloak } from "@react-keycloak/web";
export default function MenuIcon(props) {
const navigator = useNavigate()
// Using Object destructuring
const { keycloak } = useKeycloak();
const handleIcon = (e) => {
switch (e) {
case 'A' :
// keycloak에 로그인이 되어 있지 않다면, keycloak 로그인 페이지 호출
if (!keycloak.authenticated) {
alert("로그인이 필요한 서비스입니다.")
// keycloak 로그인 페이지 호출시 redirectUri를 개인화가 가능하다.
keycloak.redirectUri= window.location.href + '/manager'
// keycloak 로그인 페이지 호출
keycloak.login();
}
return navigator('/manager')
case 'M' : return navigator('/')
default : return navigator('/')
}
}
return (
<>
<div className='menu-wrap'>
<div className='menu-box'>
<HomeIcon fontSize='large' color="secondary"
onClick={() => handleIcon('M')}
/>
<SettingsIcon fontSize='large' color="secondary"
onClick={() => handleIcon('A')}
/>
</div>
</div>
</>
)
}
⌘ App.js ( 위치: linkservice/client/src/App.js )
---------------------------------------------------------------------------------------------------
이전 App.js 소스내에서는 ReactKeycloakProvider의 initOptions 을 제외한다.
onEvent={onKeycloakEvent} 도 제외해도 되나, 개발자 모드에서 refressToken값 확인 차원에서
반영해 둔다.
수정된 App.js
import React from "react"
import { BrowserRouter, Route, Routes } from "react-router-dom"
import LinkMain from "./component/links"
import LinkCreateMain from "./component/links.create"
import ManagerHome from "./component/manager"
import MenuIcon from "./component/menu"
import LinksList from "./component/links.list"
import LinkEdit from "./component/links.edit"
import { ReactKeycloakProvider } from "@react-keycloak/web";
import keycloak, { onKeycloakEvent } from "./keycloak";
import PrivateRoute from "./PrivateRoute";
// import { onKeycloakEvent } from "./keycloak"
function App() {
return (
// 기존 BrowserRouter 밖에 ReactKeycloakProvider를 선언한다.
// initOptions에 의해서 http://localhost:3000 으로 접속시 keycloak 로그인 페이지로 이동된다.
<ReactKeycloakProvider authClient={keycloak} onEvent={onKeycloakEvent} >
{/* initOptions={initOptions} > 제외시킨다. */}
<BrowserRouter>
<Routes>
<Route exact path="/" element={<LinkMain />} />
{/* PrivateRoute를 통해 로그인이 된 상태에서만 페이지 접근이 가능하게 처리 */}
<Route exact path="/create" element={<PrivateRoute> <LinkCreateMain /> </PrivateRoute>} />
<Route exact path="/manager" element={<PrivateRoute> <ManagerHome /> </PrivateRoute>} />
<Route exact path="/links/list" element={<PrivateRoute> <LinksList /> </PrivateRoute>} />
<Route exact path="/link/edit/:id" element={<PrivateRoute> <LinkEdit /> </PrivateRoute>} />
</Routes>
<MenuIcon />
</BrowserRouter>
</ReactKeycloakProvider>
);
}
export default App;
⌘ index.js ( 위치: linkservice/client/src/index.js )
---------------------------------------------------------------------------------------------------
기존 index.js에서 <React.StrictMode> 만 제외한다.
StrictMode가 있으면 http://localhost:3000 접속시 무한로딩이 되므로, 해당 StictMode를 빼준다.
수정된 index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
// import './index.css';
import App from './App';
// import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
// <React.StrictMode> 제외시킨다.
<App />
// </React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
// reportWebVitals();그럼 서버단과 클라이언트단을 실행해서 정상적으로 반영이 되었는지 확인해보자.

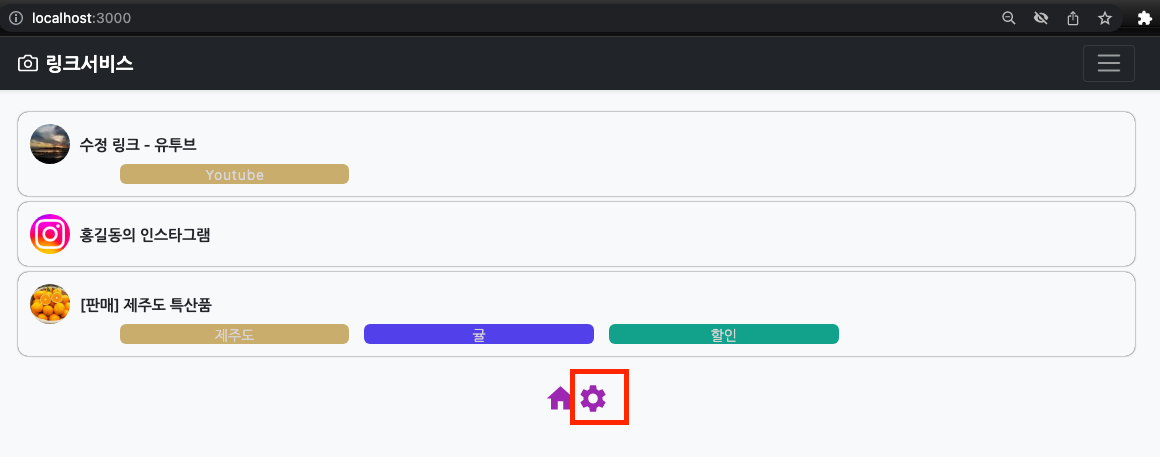
정상적인 페이지가 나온다면 하단 SettingIcon을 클릭한다.

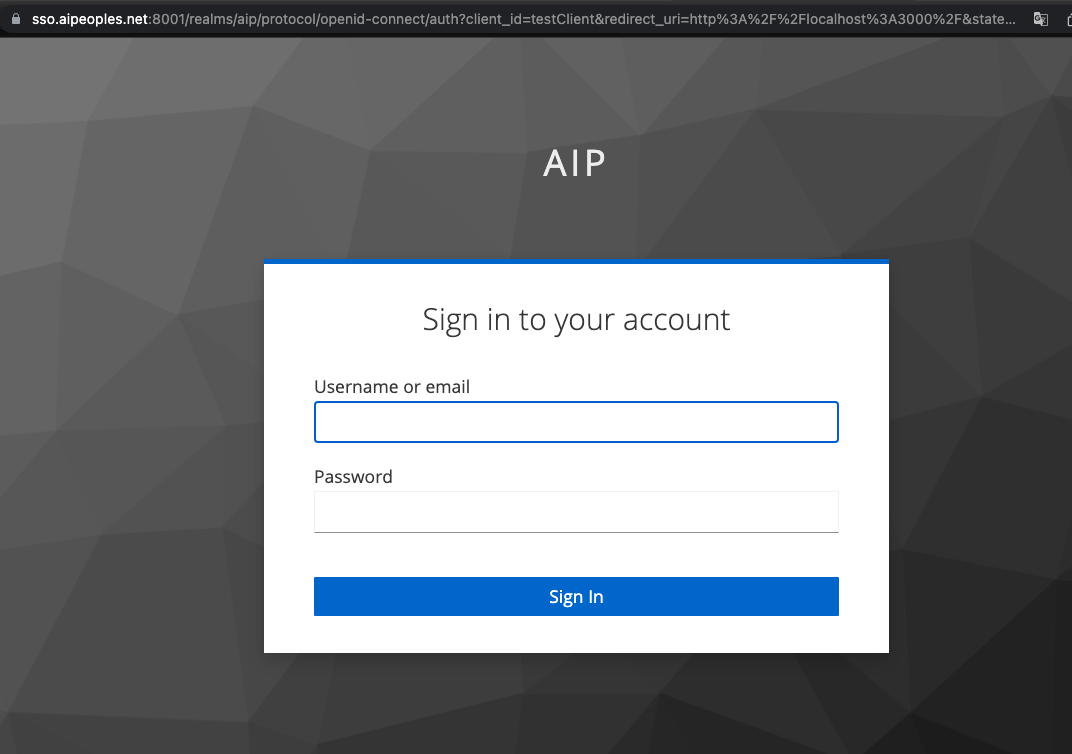
확인을 누르면 Keycloak의 로그인 페이지가 나오는것을 확인할수 있다.

다음에는 로그인후 token값 및 로그인 정보를 가져오는것을 알아보자.
'통합인증시스템 구축 > KeyCloak' 카테고리의 다른 글
| Keycloak 로그인 페이지를 통해 로그인후 token 정보와 사용자 정보를 확인 (0) | 2024.02.28 |
|---|---|
| React 페이지에서 SSO(Keycloak)로그인 처리하기 (0) | 2023.05.17 |
| Keycloak 사용자 아이디와 클라이언트 생성 (1) | 2023.05.10 |
| KeyCloak 설치 및 구성 (0) | 2023.05.08 |
| Open Source Single Sing-On에 대해서 알아보자 (0) | 2023.05.06 |