#7. 프론트엔드 화면 개발
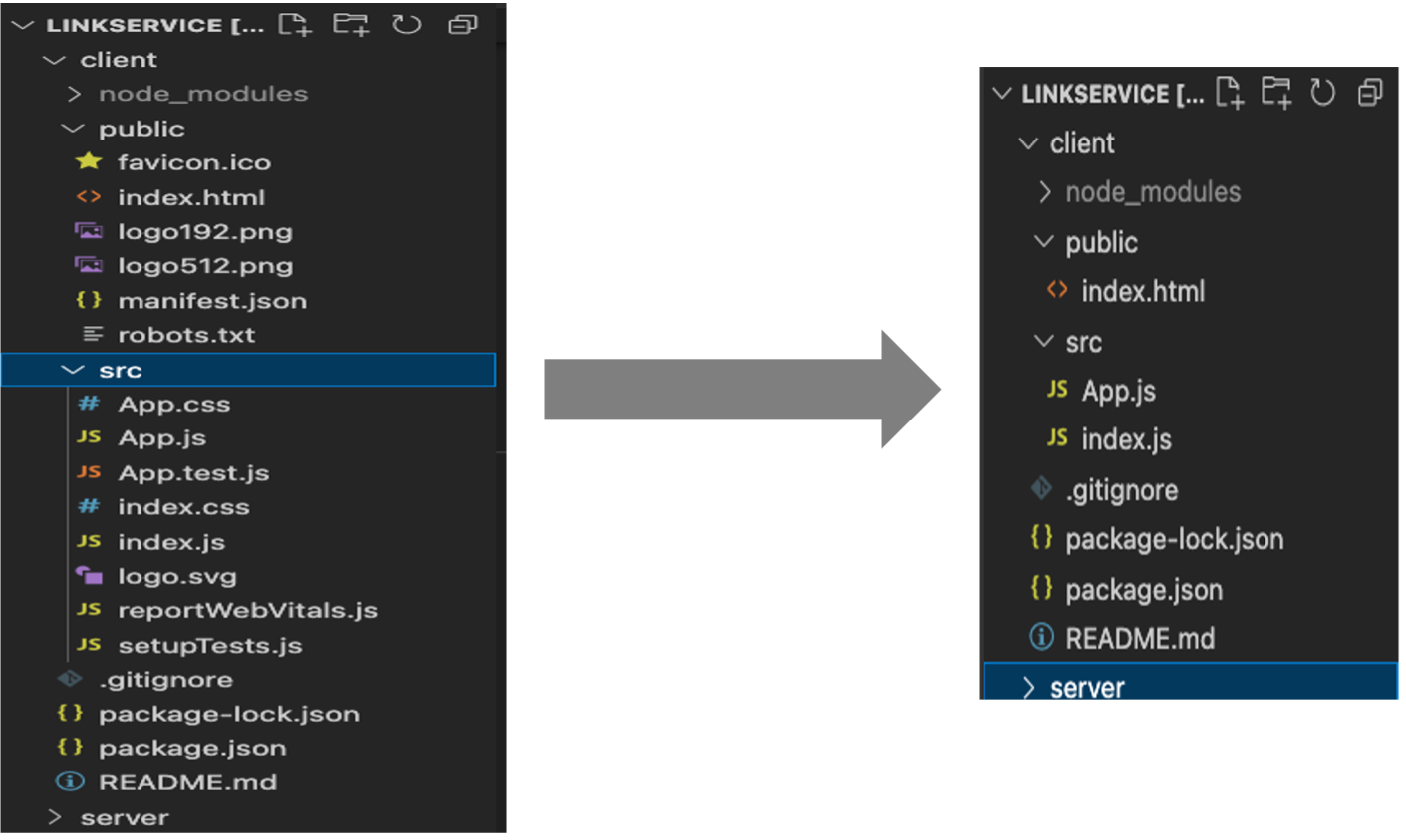
1. React로 화면 개발 자, 이제부터 REACT로 화면을 개발 해보자. 앞에서 사전 준비시 프로젝트 폴더인 linkservice아래에 npx create-react-app 으로 이미 client을 생성했다. #4. 프로젝트 폴더 구조 및 환경설
firstvalue.tistory.com
1.1. Component 제작 ( React로 API 호출 )
이제부터 컴포넌트를 하나씩 작성해 보자.
React에서 Axios를 이용해 API 호출하기
컴포넌트는 크게 3가지로 구분하여 작성했다.
1. API URL을 관리하는 api.config.js
2. AXIOS로 API을 호출하여 리턴 받는 service.js
3. service을 받아 화면에 출력해주는 컴포넌트들
디렉토리는 src 밑에 /component 에 /api 와 /service 로 나눈다.

⌘ api.config.js ( 위치: linkservice/client/src/component/api/api.config.js)
----------------------------------------------------------------------------------------------
Python Server에서 개발한 API 호출 URL을 관리한다.
API가 많아지면 별도 관리 하는게 유지보수상 좋다.
export const API = {
//LINKS 서비스 API
LINKSALL: `/api/links`,
LINKREGISTER: `/api/link/create`,
LINKSELECT: `/api/link/select/`,
LINKDELETE: `/api/link/delete/`,
LINKUPATE: `/api/link/update`,
}⌘ service.js ( 위치: linkservice/client/src/component/service/service.js)
------------------------------------------------------------------------------------------------
service.js는 각 API 호출을 담당하는 함수들을 모아둔 서비스로,
axios 로 API을 호출하여 값을 return받도록 함수를 정의하고, 외부에서 호출할 수 있도록 linkService로 지정한다.
import axios from "axios"
import { API } from "../api/api.config"
// ####### 링크정보 API 호출
const getLinks = () => {
return axios.get(API.LINKSALL)
}
const getSelectLink = (id) => {
return axios.get(API.LINKSELECT + id)
}
const createLink= (values) => {
return axios.post(API.LINKREGISTER, values)
}
const updateLink = (id, values) => {
return axios.put(API.LINKUPATE + id, values)
}
const deleteLink = (id) => {
return axios.put(API.LINKDELETE + id)
}
const linkService = {
getLinks,
getSelectLink,
createLink,
updateLink,
deleteLink,
}
export default linkService;1.2. 화면 출력
화면 소스는 .jsx 확장자로 생성했다.
⌘ links.jsx ( 위치: linkservice/client/src/component/links.jsx)
--------------------------------------------------------------------------------------------------
component안에 API을 호출하여 리턴 받은 값을 화면에 출력해보자.
useEffect을 통해 linkService의 getLinks(전체링크목록조회)을 호출하는 로직이다.
rendering되는 return값에 <></> Fragment축약으로 감싸 있는 것을 확인하기 바란다.
import React, { useState, useEffect } from "react"
import linkService from "./service/service"
export default function LinkMain() {
const [data, setData] = useState([])
useEffect(() => {
linkService.getLinks().then(
(res)=> {
setData(res.data)
console.log(res.data)
}, (error) => {
alert(error.res.data.message )
}
)
}, [])
return (
<>
<div>
{ data.links && data.links.map((links) => (
<div key={links.id}>
<div >id : {links.id}</div>
<div>name : {links.name}</div>
<div>tag : {links.tag}</div>
<div>imageurl : {links.imageurl}</div>
<div>linkurl : {links.linkurl}</div>
</div>
))}
</div>
</>
) // return
} // function
links.jsx의 LinkMain()을 App.js에서 Router을 지정하여 호출해보자.
⌘ App.js ( 위치: linkservice/client/src/App.js)
-------------------------------------------------------------------------------------------------------
import React from "react"
import { BrowserRouter, Route, Routes } from "react-router-dom"
import LinkMain from "./component/links"
function App() {
return (
<BrowserRouter>
<Routes>
<Route exact path="/" element={<LinkMain />} />
</Routes>
</BrowserRouter>
);
}
export default App;
터미널을 열어서 yarn start을 실행해보자. 하지만, 모듈 오류가 날것이다.
관련 모듈을 설치 안 해서 나는 것으로 우선 모듈 설치를 하자.
$ yarn add react-router-dom
$ yarn add axios
$yanr start
모듈 설치 후 실행하면 빈 화면에 브라우저 개발자 모드에 보면 404오류가 발생한다.

오류 Url을 보면 API 호출 시 발생한다.
React에서 백엔드 서버로 API 요청 시 Proxy 설정을 해줘야 정상 호출이 된다.
우리는 Python Flask로 API을 구현 했으므로, Python Server단을 호출할 수 있도록 설정하면 된다.
⎮Proxy 설정
client의 package.json 열어 proxy설정을 추가한다.
"proxy": "http://0.0.0.0:5000",

📌 아이피를 127.0.0.1로 설정안하고, 0.0.0.0 로 설정한 이유는 클라우드 환경(AWS, CAFE24등) 경우 내부 IP가 192.168로 시작될 수 있어서 모든 IPv4 인터페이스를 설정하고자 0.0.0.0로 했다.
이제 실행해보자
⎮실행방법
- 서버 ( $ linkservice/server ) 터미널
1. python 가상화 실행 ( source ./bin/activate )
2. python3 server.py 실행
3. POSTMAN을 통해서 샘플 데이타를 입력한다.
► POST /api/link/create - 링크정보 등록 참고
#6. Python으로 API 개발(API Resource선언 및 테스트)
#6. Python으로 API 개발(API Resource선언 및 테스트)
#6. Python으로 API 개발(데이타베이스 모델 작업) #6. Python으로 API 개발(데이타베이스 모델 작업) #5. Python으로 API 개발(기본환경구성) #5. Python으로 API 개발(기본환경구성) ⌘ server.py ( 위치: linkservice/
firstvalue.tistory.com
- 클라이언트 ( $ linkservice/client ) 터미널
1. yarn start 실행
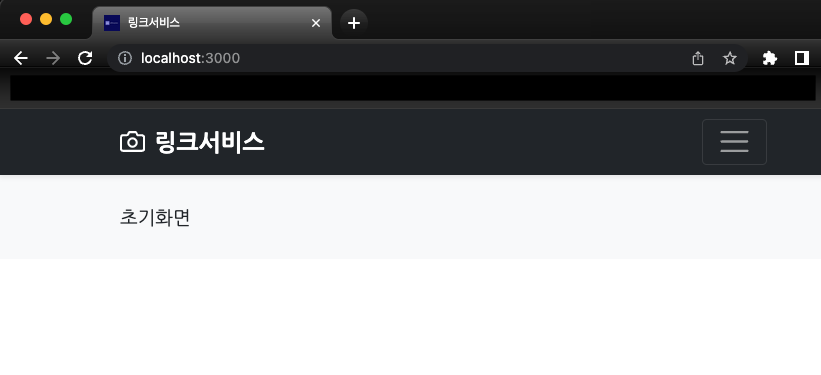
브라우저에서 http://localhost:3000 으로 확인해보자.
정상적으로 출력됨을 확인할 수 있다.

📌 links.jsx 소스에 API을 통해 JSON을 제대로 받아오는지 확인하고자 useEffect 부분에 console.log을 찍어 브라우저
개발자모드에 console에 {links: Array(1)} 가 보인다.
화면이 이쁘지 않아, 다음 포스팅에는 디자인을 해보자.
'React&Python으로 웹개발 > 링크서비스' 카테고리의 다른 글
| #10. React 링크서비스 등록 및 편집 화면 개발(등록화면 디자인) (0) | 2023.03.25 |
|---|---|
| #9. 초화면 디자인 ( CSS 적용 및 화면 Component제작 ) (0) | 2023.03.19 |
| #7. 프론트엔드 화면 개발 (0) | 2023.03.16 |
| #6. Python으로 API 개발(API Resource선언 및 테스트) (0) | 2023.03.11 |
| #6. Python으로 API 개발(데이타베이스 모델 작업) (0) | 2023.03.10 |